


Impact & Reflection
Engagement soared as fans reacted 125+ times per match,
stayed over 80 minutes, and actively participated in real-time features
like quizzes and team battles.
Engagement soared as fans reacted 125+ times per match, stayed over 80 minutes, and actively participated in real-time features like quizzes and team battles.
Designing with rhythm taught me that great UX isn’t just about flow
—it’s about knowing when emotions peak and crafting for that moment.
Designing with rhythm taught me that great UX isn’t just about flow—it’s about knowing when emotions peak and crafting for that moment.
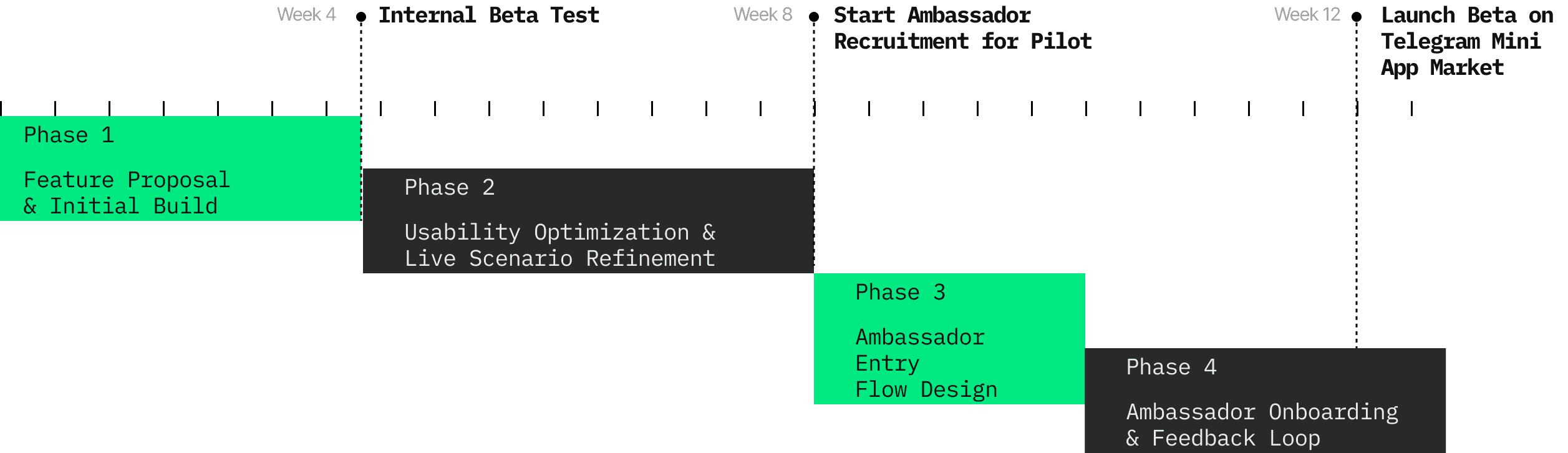
Iteration Journey
Built with Fans.
Tuned Match by Match.
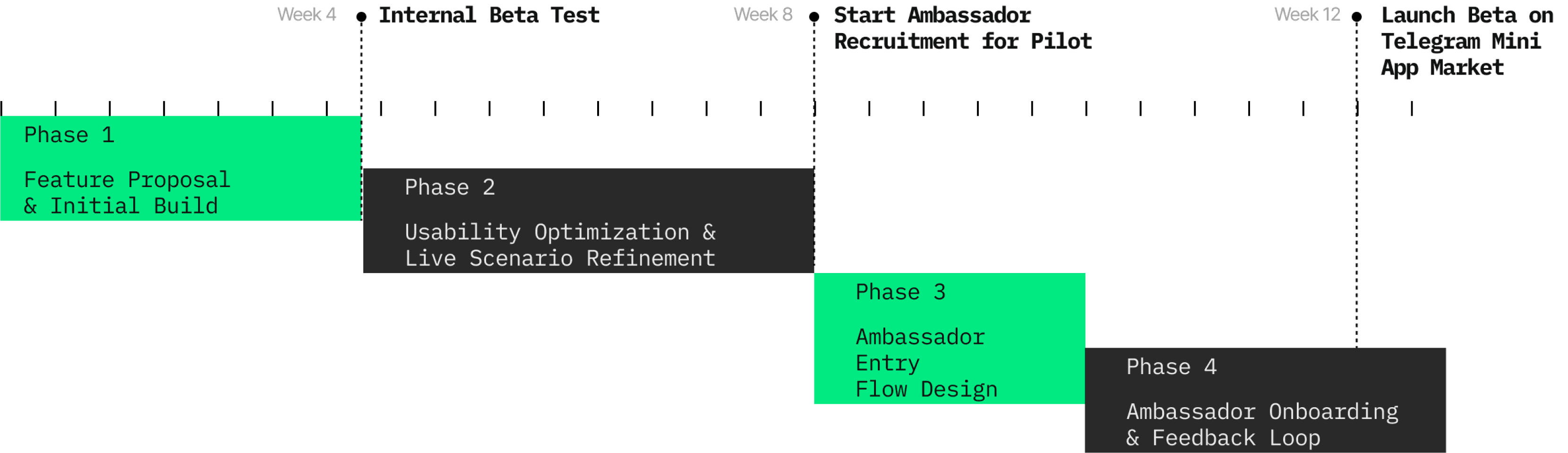
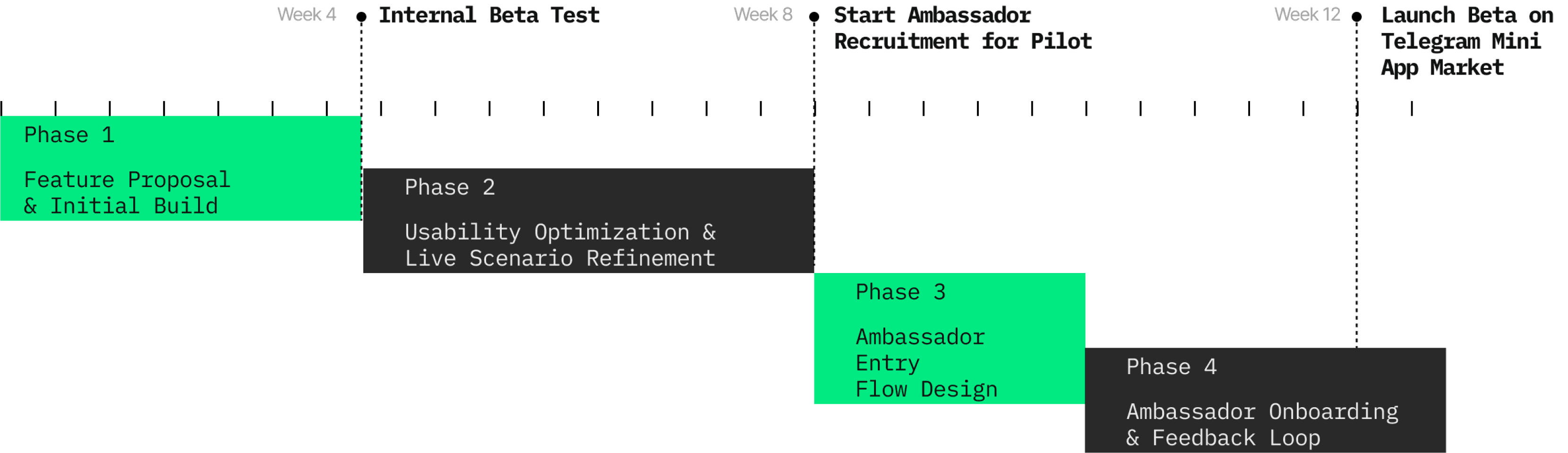
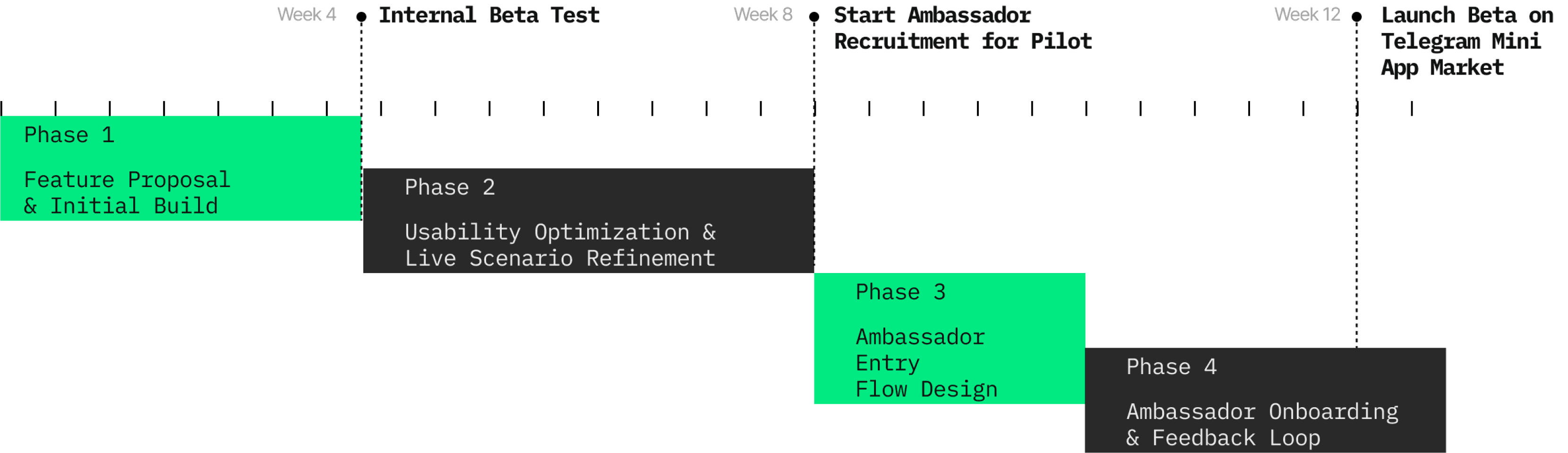
From November 2024, we ran 13 weeks of weekly beta tests,
gathering real-time feedback from football fans and ambassadors
— and turning every match into an opportunity to learn, improve, and design better.
From November 2024, we ran 13 weeks of weekly beta tests,
gathering real-time feedback from football fans and ambassadors — and turning every match into an opportunity to learn, improve, and design better.




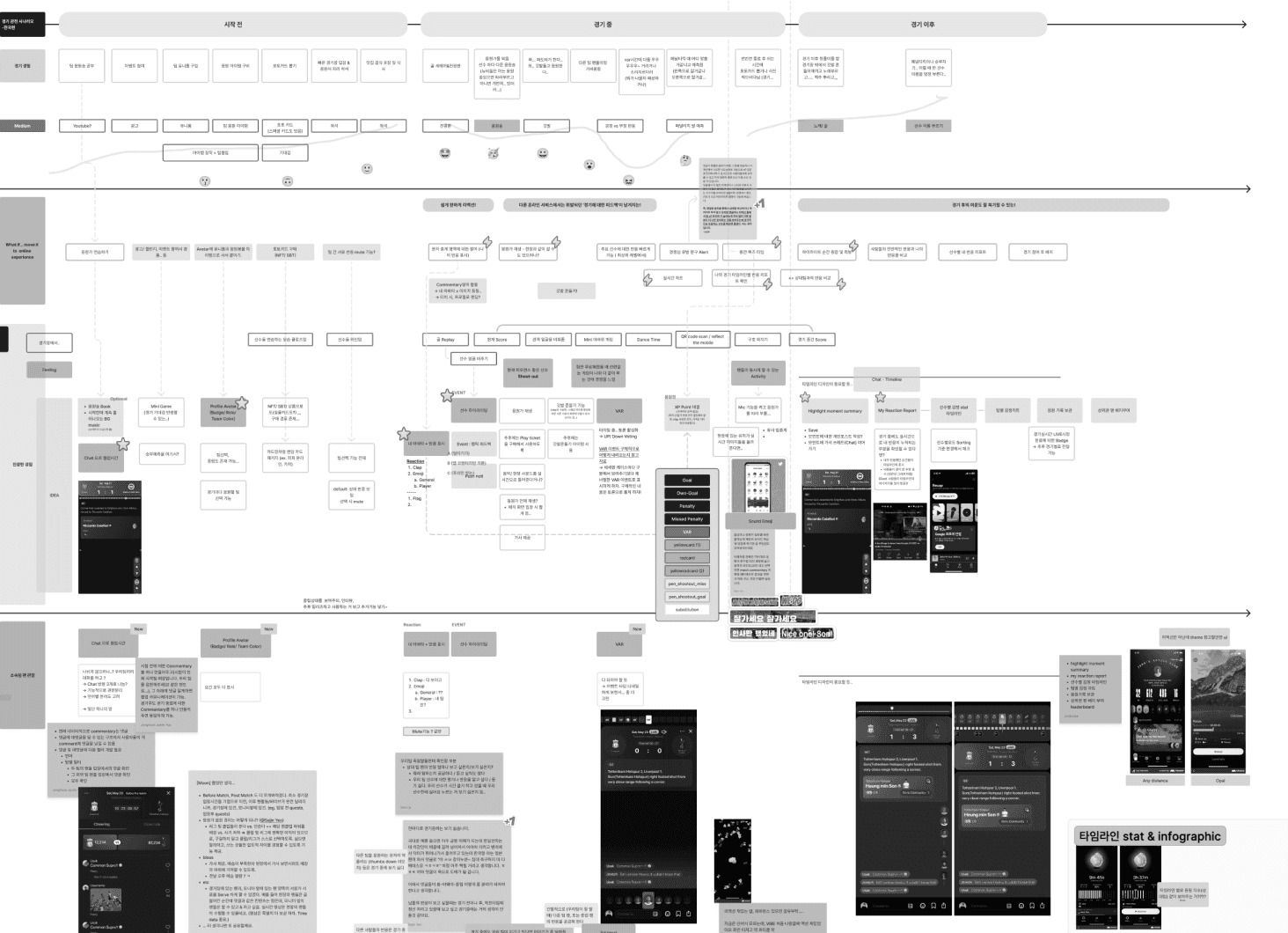
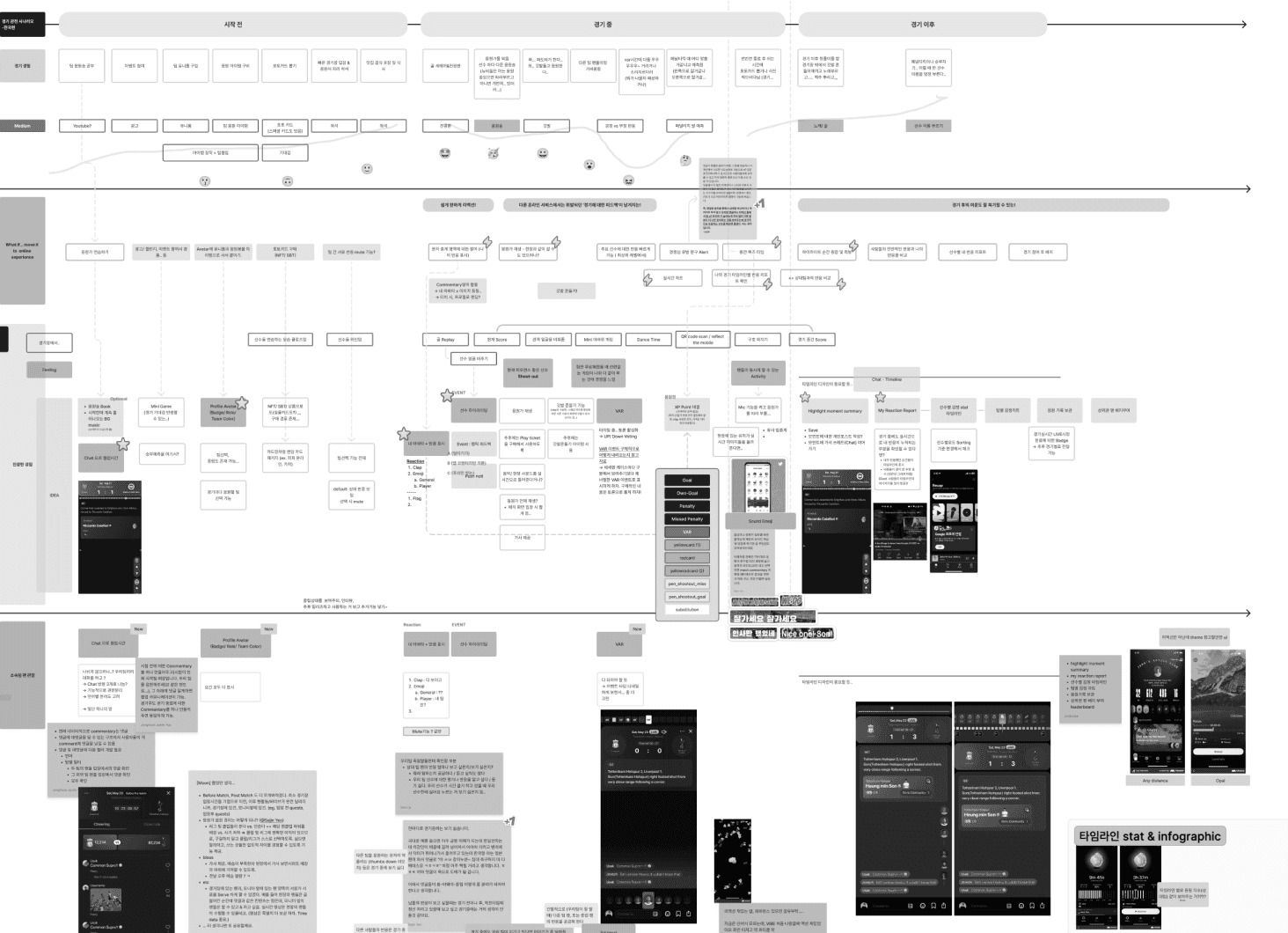
Phase 1
From Observations
to Working Prototypes
From Observations
to Working Prototypes
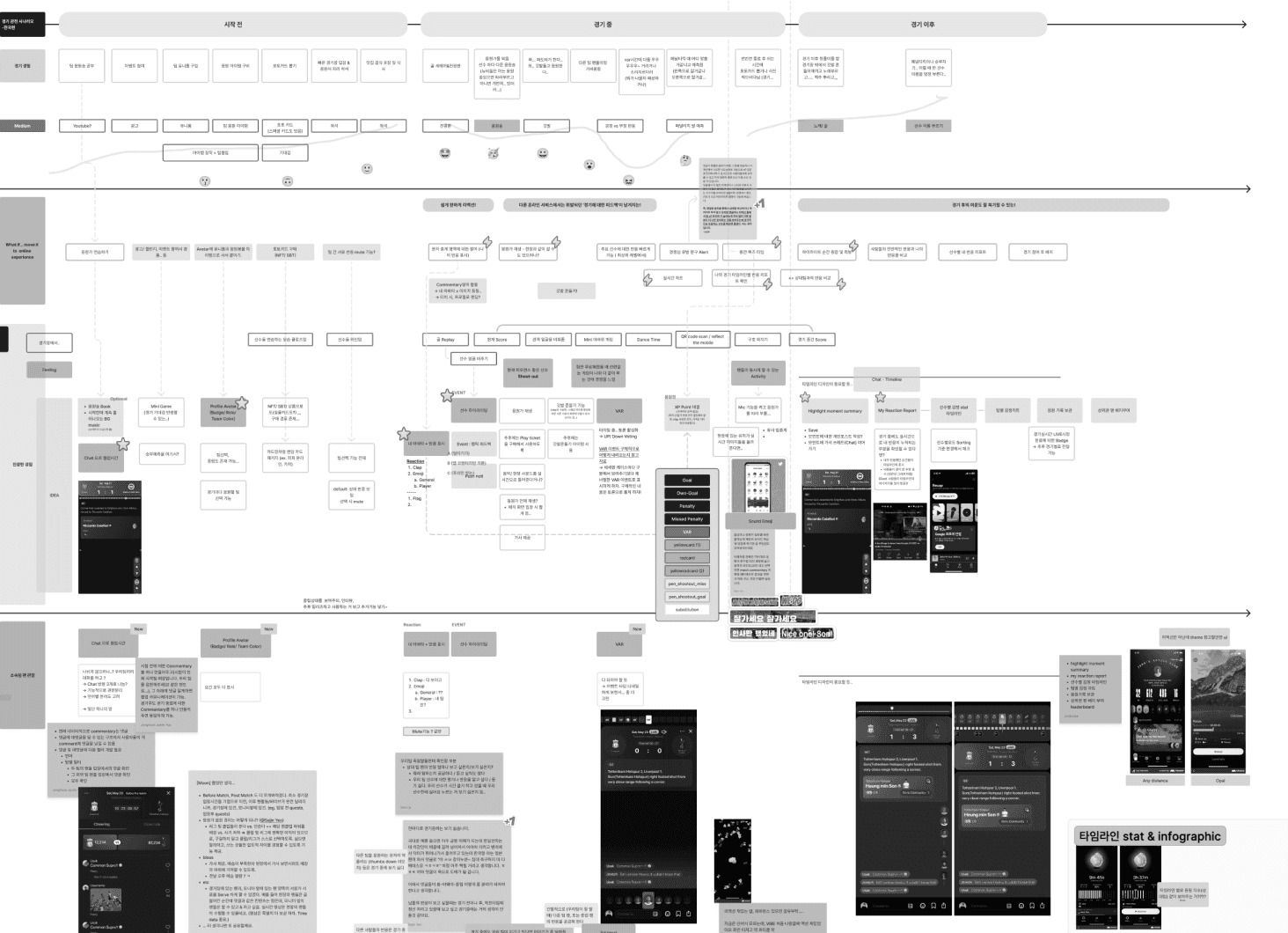
We kicked off by mapping key moments in live matches.
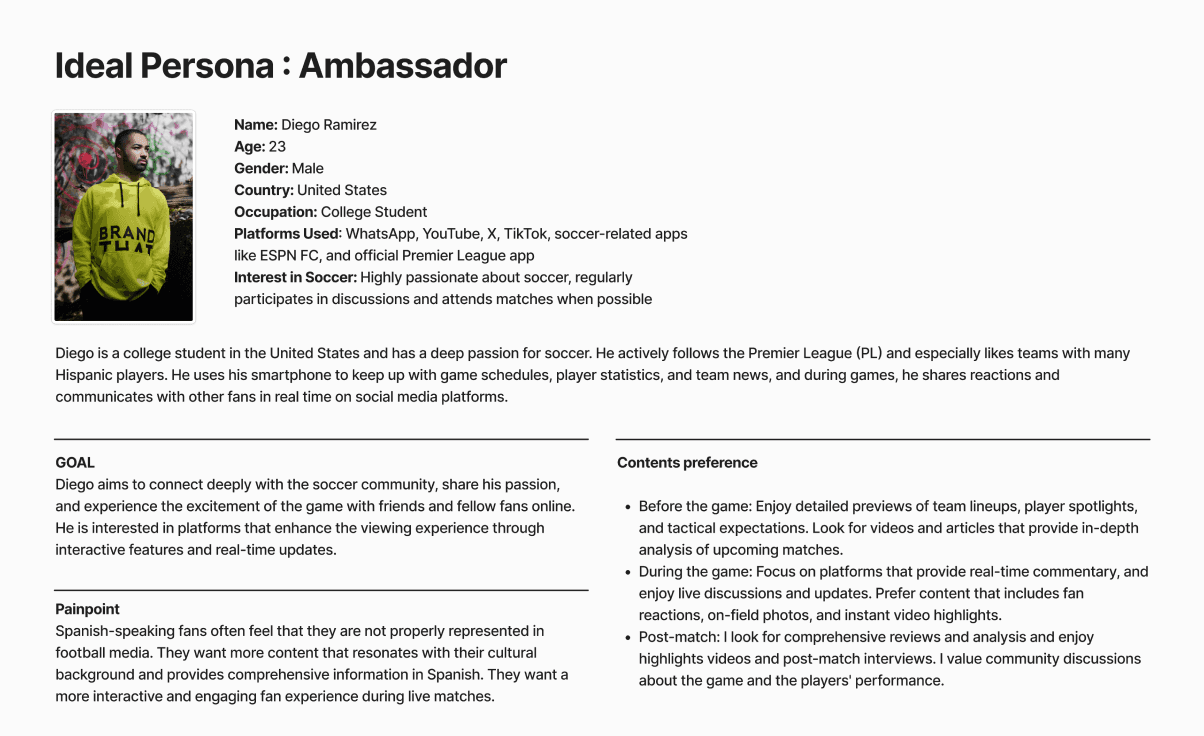
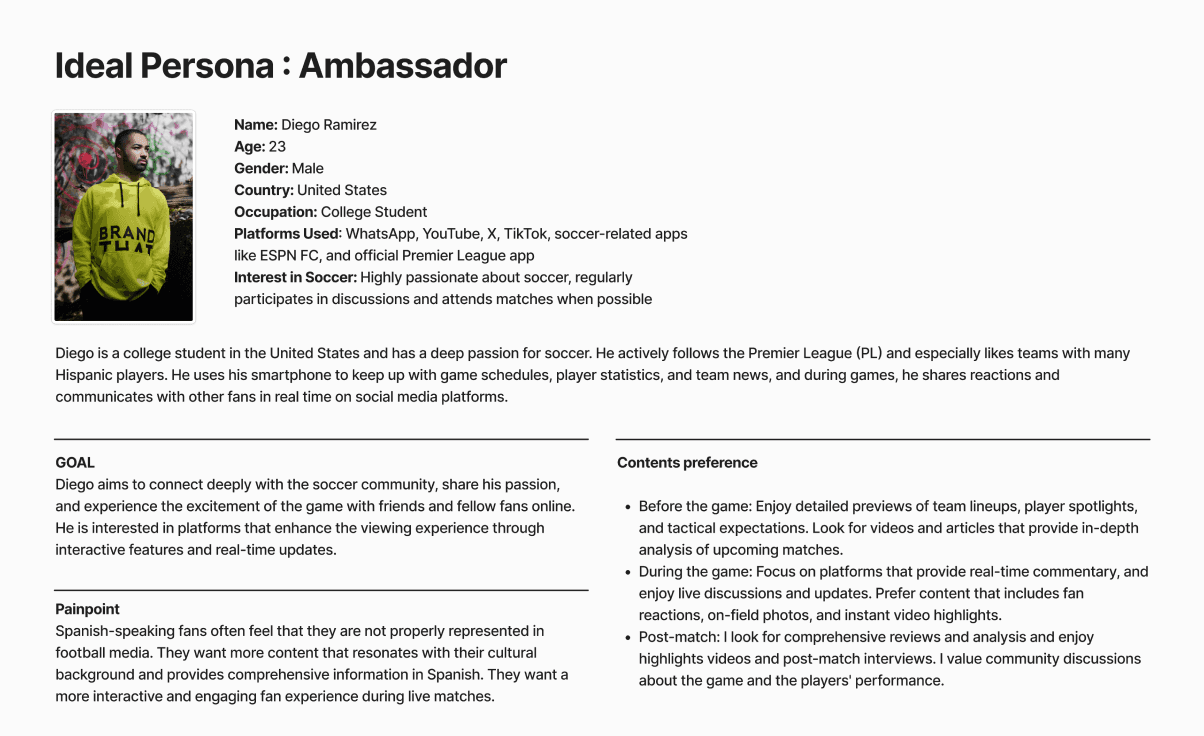
Using personas and interviews, I designed a basic flow
including commentary, reactions, and quizzes.
We kicked off by mapping key moments in live matches. Using personas and interviews, I designed a basic flow including commentary, reactions, and quizzes.
We kicked off by mapping key moments in live matches. Using personas and interviews, I designed a basic flow including commentary, reactions, and quizzes.



Horizontal swiping feels off.
− Internal test feedback









Phase 2
Refining Usability and Rhythm
Refining Usability and Rhythm
Optimizing usability through vertical gestures and layout rhythm
Optimizing usability through vertical gestures and layout rhythm
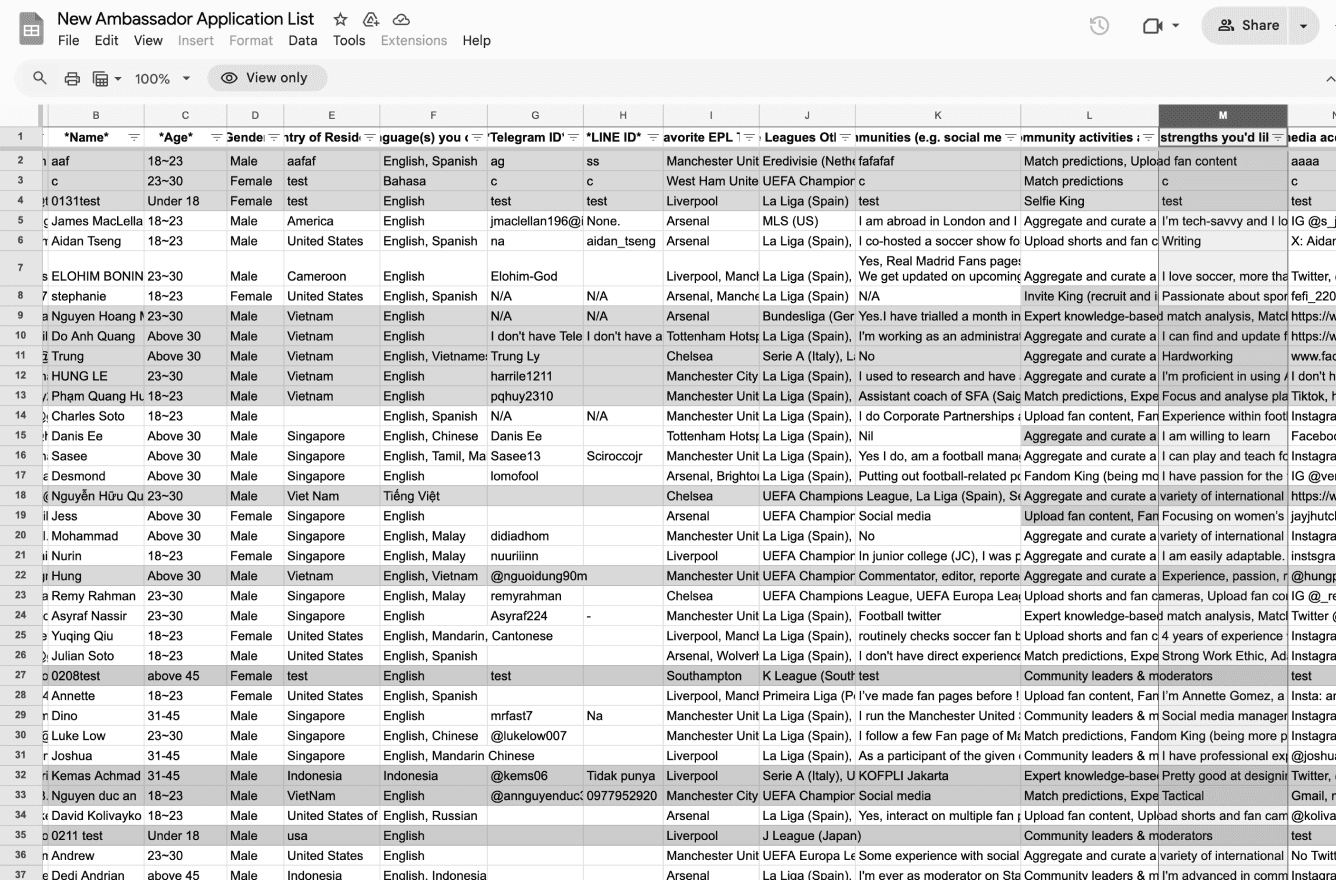
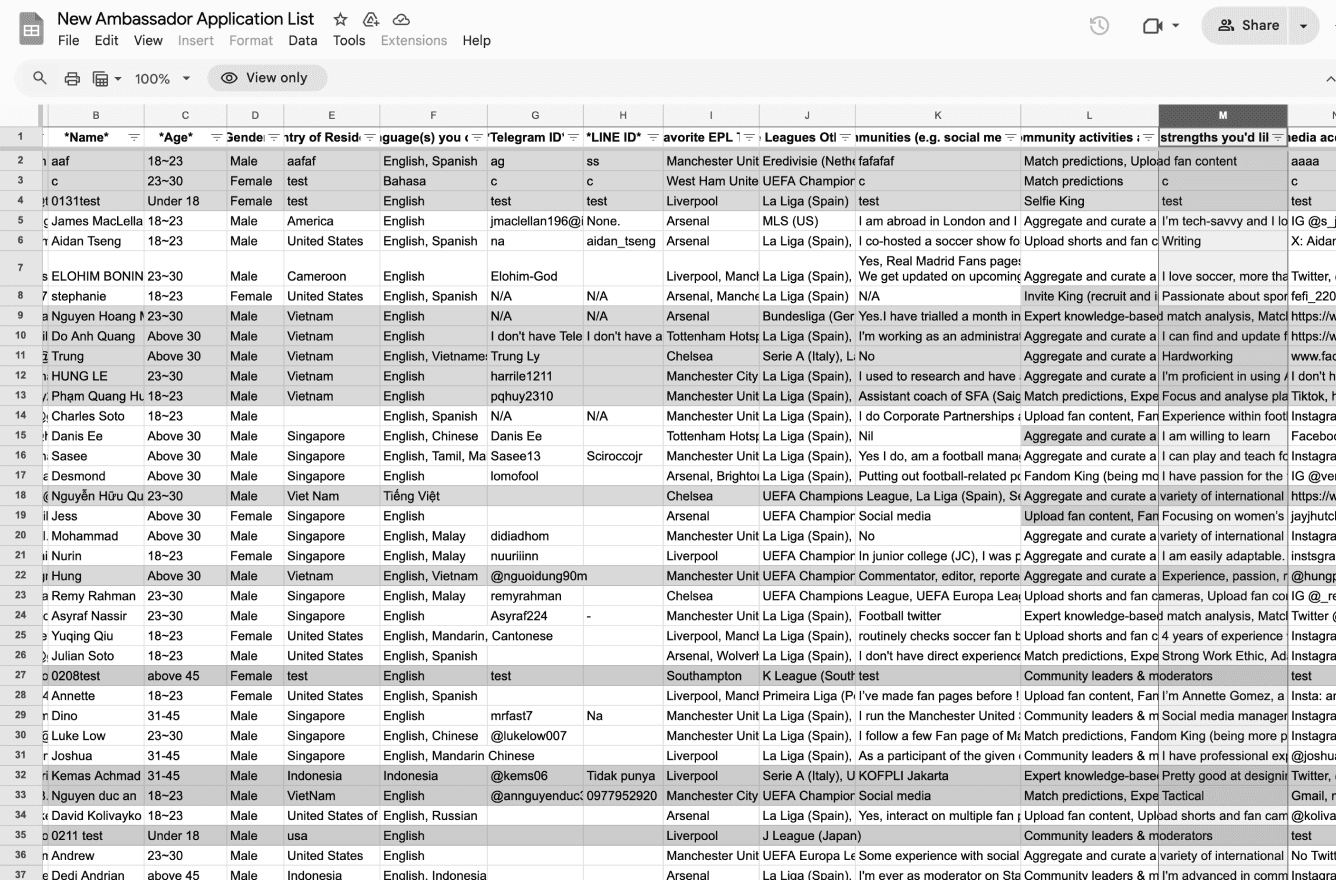
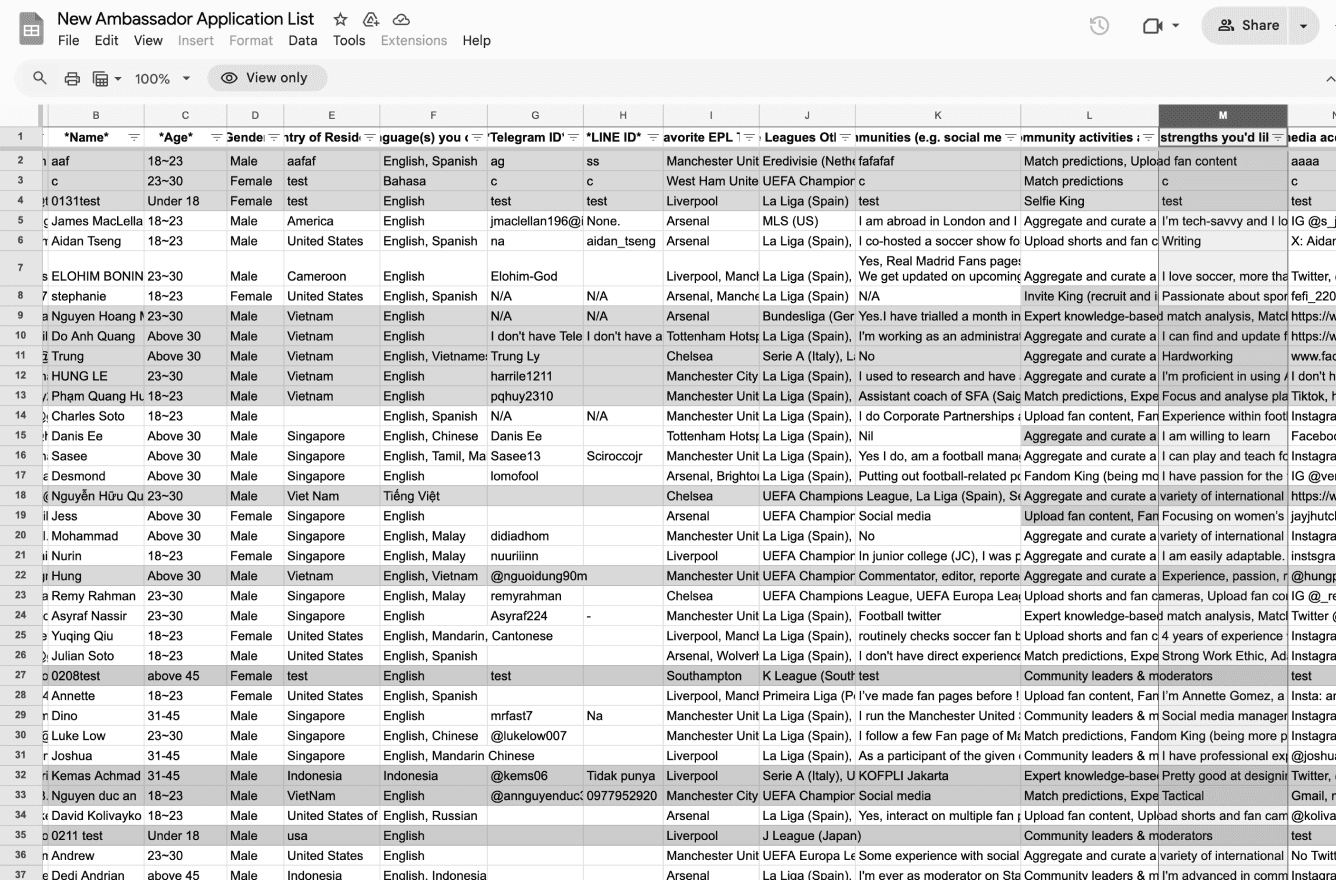
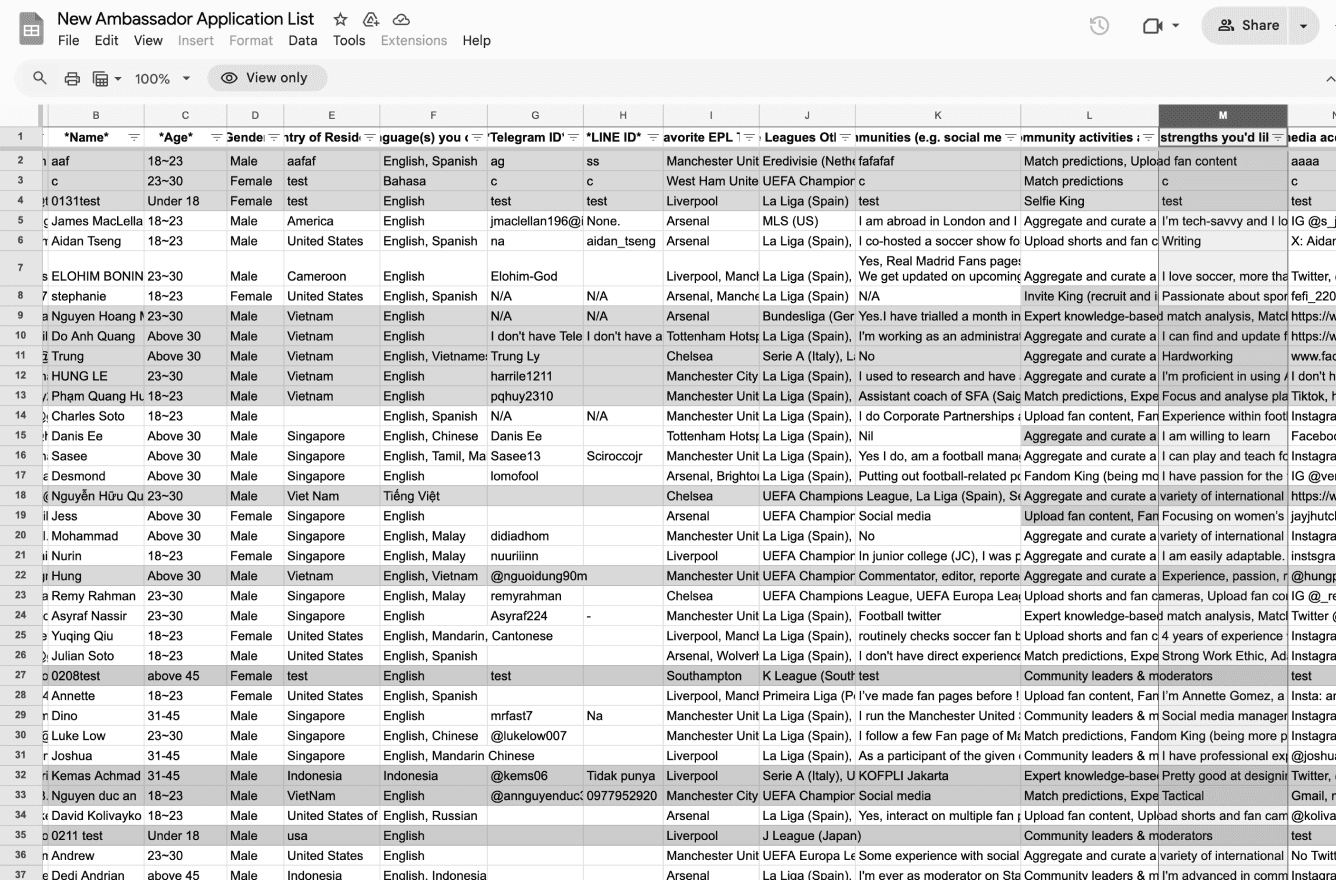
We recruited ambassadors to reflect real fan behavior and updated our personas accordingly. Based on these insights,
we ran a second iteration—redesigning the overall layout and enhancing the rhythmic flow of the experience.
We recruited ambassadors to reflect real fan behavior and updated our personas accordingly. Based on these insights, we ran a second iteration—redesigning the overall layout and enhancing the rhythmic flow of the experience.
We recruited ambassadors to reflect real fan behavior and updated our personas accordingly. Based on these insights, we ran a second iteration—redesigning the overall layout and enhancing the rhythmic flow of the experience.
Phase 3
Setting the Stage for Matchday
Setting the Stage for Matchday
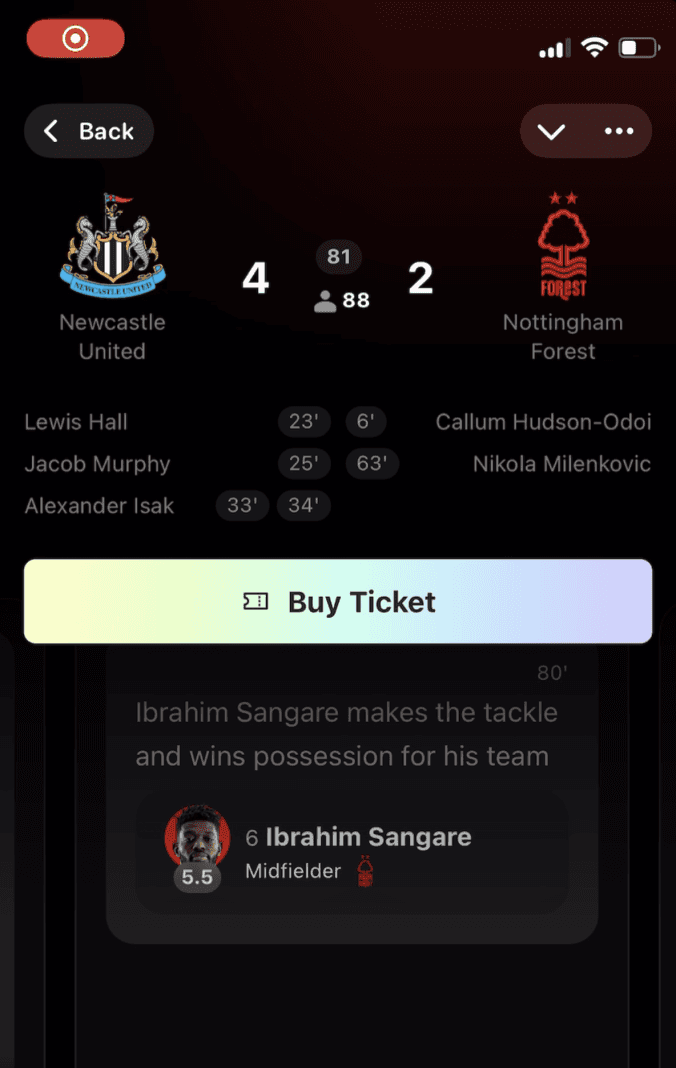
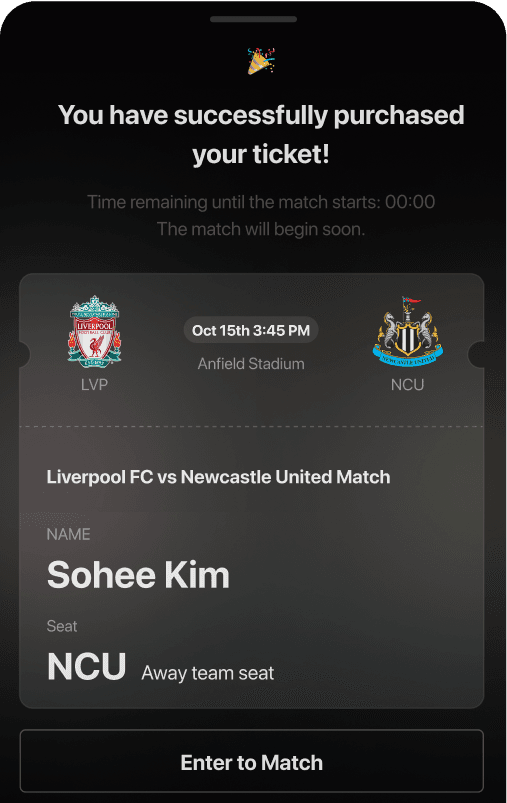
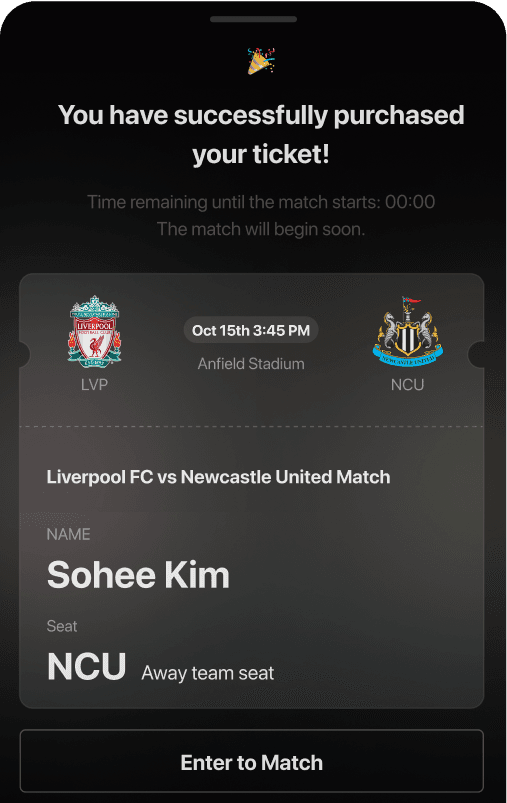
I restructured the match entry flow — from ticket purchase to pre-kickoff confirmation — aligning with user expectations and building emotional readiness.
I restructured the match entry flow — from ticket purchase to pre-kickoff confirmation — aligning with user expectations and building emotional readiness.




It was fun, but I didn’t feel noticed.
− Ambassador
BEFORE | Temporary Bottom Sheet
BEFORE
Temporary Bottom Sheet

AFTER | Contextual Scene Insert

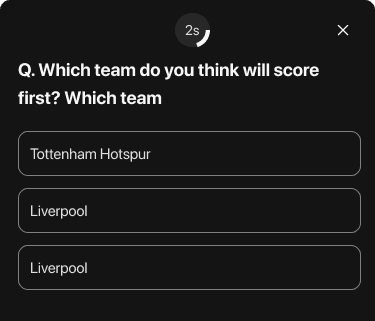
04 Quiz
04 Quiz
04 Quiz
From Disruption to Immersion
From Disruption to Immersion
From Disruption to Immersion
We synced quizzes with emotional match moments using AI, making them feel natural and engaging instead of disruptive.
We synced quizzes with emotional match moments using AI, making them feel natural and engaging instead of disruptive.
We synced quizzes with emotional match moments using AI, making them feel natural and engaging instead of disruptive.
03 Team Battle
03 Team Battle
03 Team Battle
Reframing Competitive Moments
Reframing Competitive Moments
Reframing Competitive Moments
We limited Team Battle to low-intensity scenes, keeping it exciting without distracting from key match moments.
We limited Team Battle to low-intensity scenes, keeping it exciting without distracting from key match moments.
We limited Team Battle to low-intensity scenes, keeping it exciting without distracting from key match moments.
After | Low-Intensity Scene Trigger
After
Low-Intensity Scene Trigger
Before | Persistent Overlay
Before
Persistent Overlay
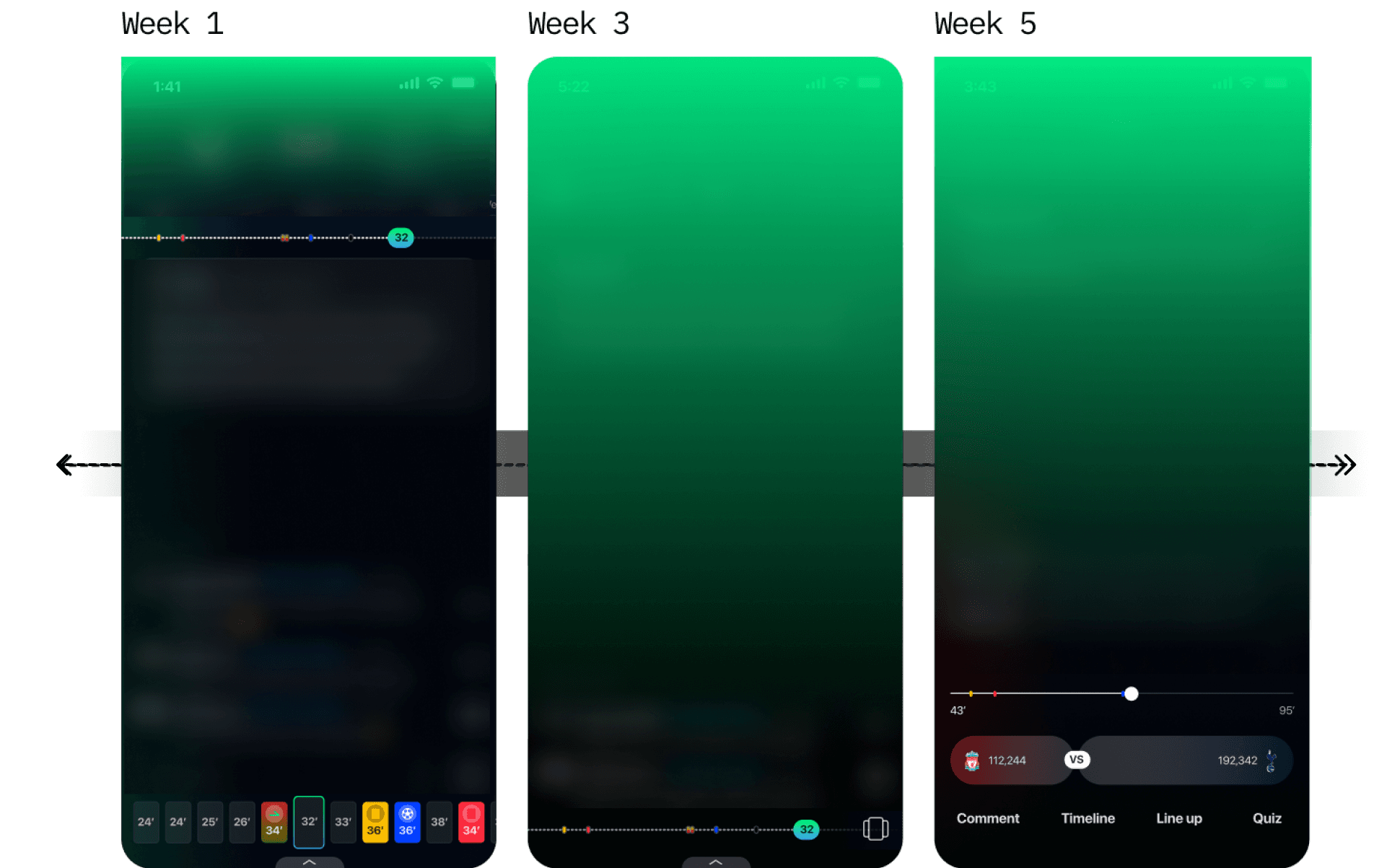
Week1 Header

Week3 Footer




BEFORE | Full Roster Overload
BEFORE | Full Roster Overload
BEFORE | Full Roster Overload

9:41
112,244
Oct 15th 3:45 PM
1,664
112,342
1

Son Heung-min 21,321
2

Richarlison 12,231
3

Timo Werner 2,232
Pre1

1,231 Comments

SpursFan99
Tottenham Hutspur
4:50 PM
Kulusevski is on fire today! His dribblin...

SpursFan99
Tottenham Hutspur
4:50 PM
Kulusevski is on fire today! His dribblin...
21

COYSpower
Tottenham Hutspur
4:50 PM
Romero is an absolute wall at the back! ...
21
Comment...

9:41
112,244
Oct 15th 3:45 PM
1,664
112,342
1

Son Heung-min 21,321
2

Richarlison 12,231
3

Timo Werner 2,232
Pre1

1,231 Comments

SpursFan99
Tottenham Hutspur
4:50 PM
Kulusevski is on fire today! His dribblin...

SpursFan99
Tottenham Hutspur
4:50 PM
Kulusevski is on fire today! His dribblin...
21

COYSpower
Tottenham Hutspur
4:50 PM
Romero is an absolute wall at the back! ...
21
Comment...

9:41
112,244
Oct 15th 3:45 PM
1,664
112,342
1

Son Heung-min 21,321
2

Richarlison 12,231
3

Timo Werner 2,232
Pre1

1,231 Comments

SpursFan99
Tottenham Hutspur
4:50 PM
Kulusevski is on fire today! His dribblin...

SpursFan99
Tottenham Hutspur
4:50 PM
Kulusevski is on fire today! His dribblin...
21

COYSpower
Tottenham Hutspur
4:50 PM
Romero is an absolute wall at the back! ...
21
Comment...







































AFTER | Dynamic Reaction Sheet
AFTER | Dynamic Reaction Sheet
AFTER | Dynamic Reaction Sheet






02 Player reaction
02 Player reaction
02 Player reaction
We simplified the emotional interaction by surfacing only
what matters.
We simplified the emotional interaction by surfacing only
what matters.
We simplified the emotional interaction by surfacing only
what matters.
We simplified choices, added feedback, and linked reactions to rewards—making every tap feel clear, meaningful, and repeatable.
We simplified choices, added feedback, and linked reactions to rewards—making every tap feel clear, meaningful, and repeatable.
We simplified choices, added feedback, and linked reactions to rewards—making every tap feel clear, meaningful, and repeatable.
UI Evolution
How small interface tweaks
unlocked big emotional shifts
How small interface tweaks unlocked big emotional shifts
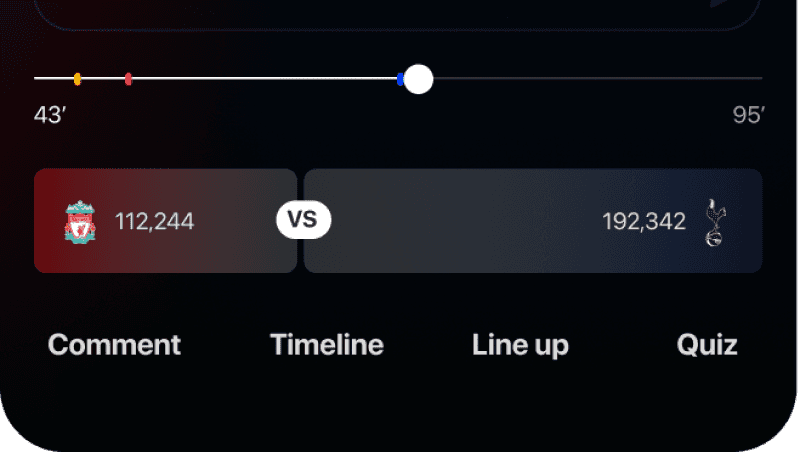
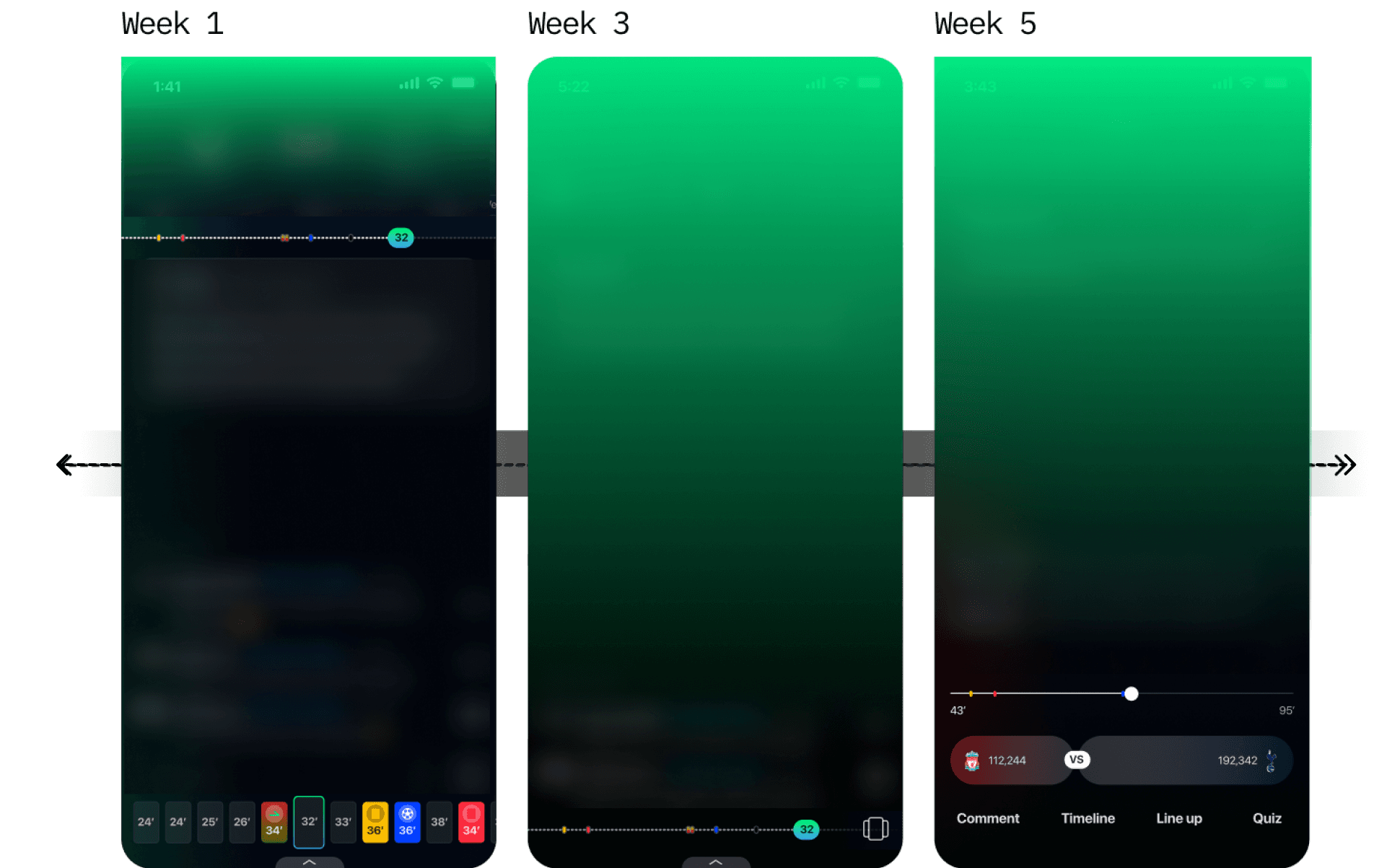
01 Timeline Navigation
Vertical scroll with timeline bookmarks and return-to-now buttons
We used vertical scroll with timeline anchors to match Gen Z habits and make key moments easier to find in the 90-minute match.
BEFORE | Horizontal Swipe


AFTER | Vertical Scroll
Week 7

History drawer


company, 11+
company, 11+
company, 11+
5 months, Nov 2024-
5 months, Nov 2024-
5 months, Nov 2024-
Product Designer
Product Designer
Product Designer
Mobile
Mobile app
Mobile app

Turning Matches
into Moments
Turning Matches
into Moments


Designing real-time, interactive storyspaces
where Gen Z fans play, not just watch.
Designing real-time, interactive storyspaces
where Gen Z fans play, not just watch.

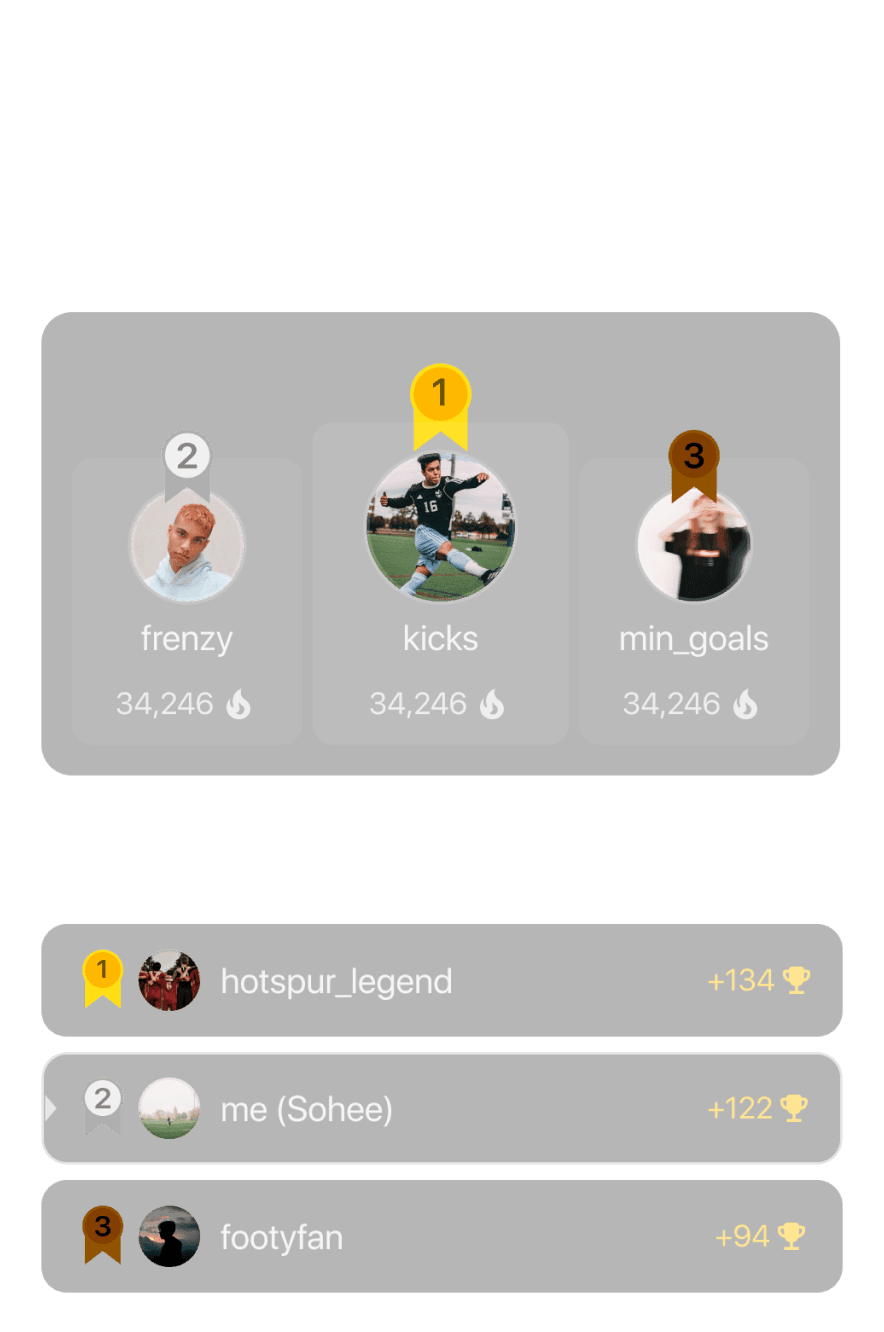
Phase 4
Motivation + Communication = Retentiontures
Motivation + Communication = Retentiontures
With ambassadors now active, we introduced reward tokens and quests to sustain participation and deepen emotional feedback.
Average session time increased 1.8x after motivation system applied.
With ambassadors now active, we introduced reward tokens and quests to sustain participation and deepen emotional feedback.
Average session time increased 1.8x after motivation system applied.
“It made me stay all 90 minutes. I was too into it to leave.”
Ambassador kiki****
“The timeline felt like TikTok, but for football.”
Ambassador sun****

11+ Service Intro
What if watching a match
felt more like playing one?
What if watching
a match felt more like playing one?
While most football apps give you scores, 11+ gives you feeling.
Gen Z fans don’t just watch, they react, express, and connect.
11+ turns live games into social, interactive moments felt with every tap.
Now in beta. Full launch soon
While most football apps give you scores, 11+ gives you feeling. Gen Z fans don’t just watch, they react, express, and connect. 11+ turns live games into social, interactive moments felt with every tap.
Now in beta. Full launch soon


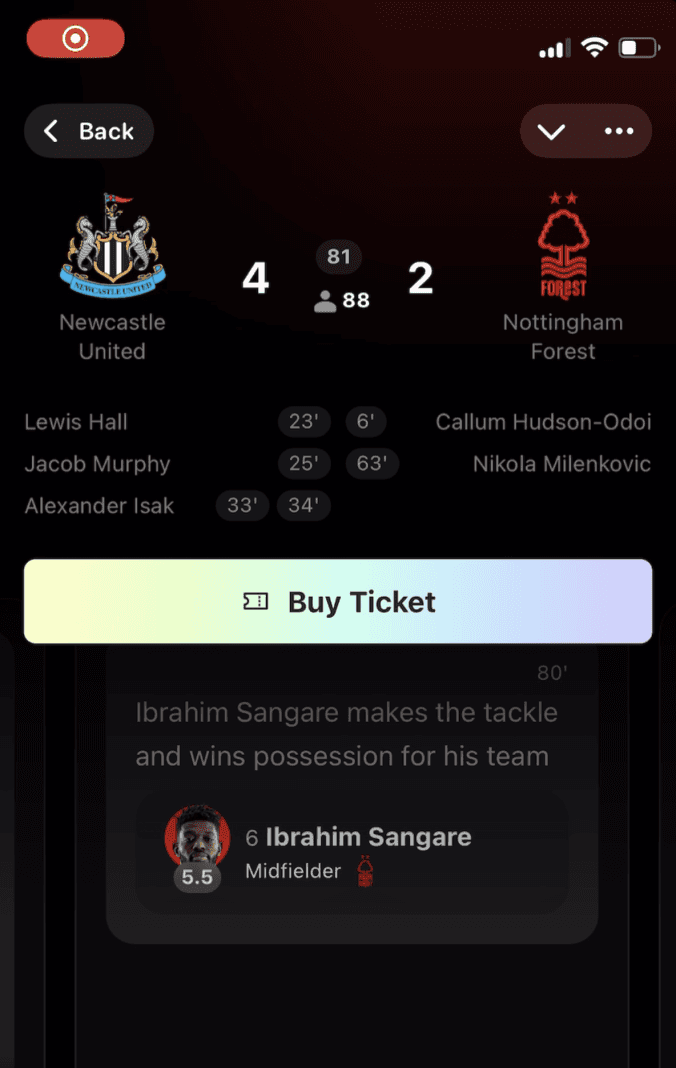
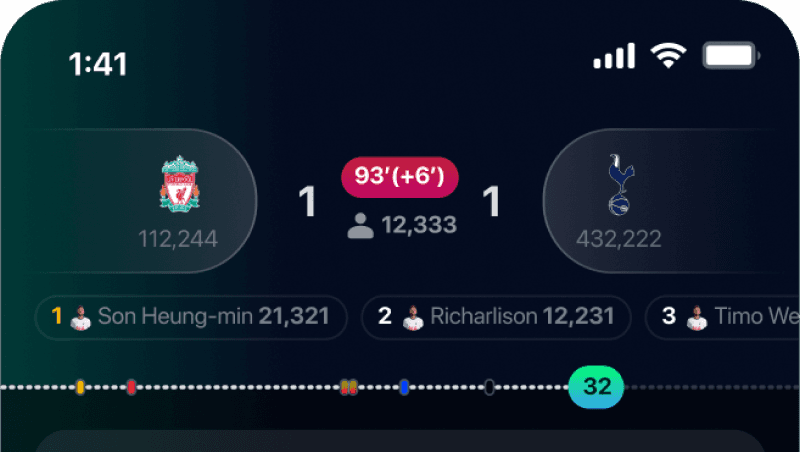
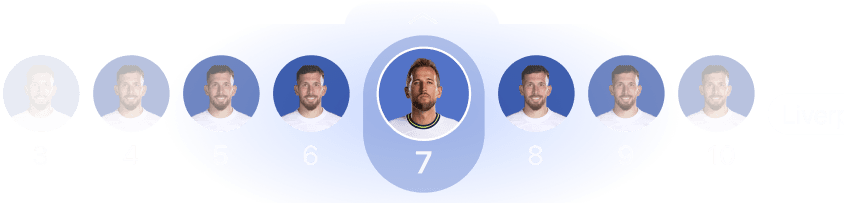
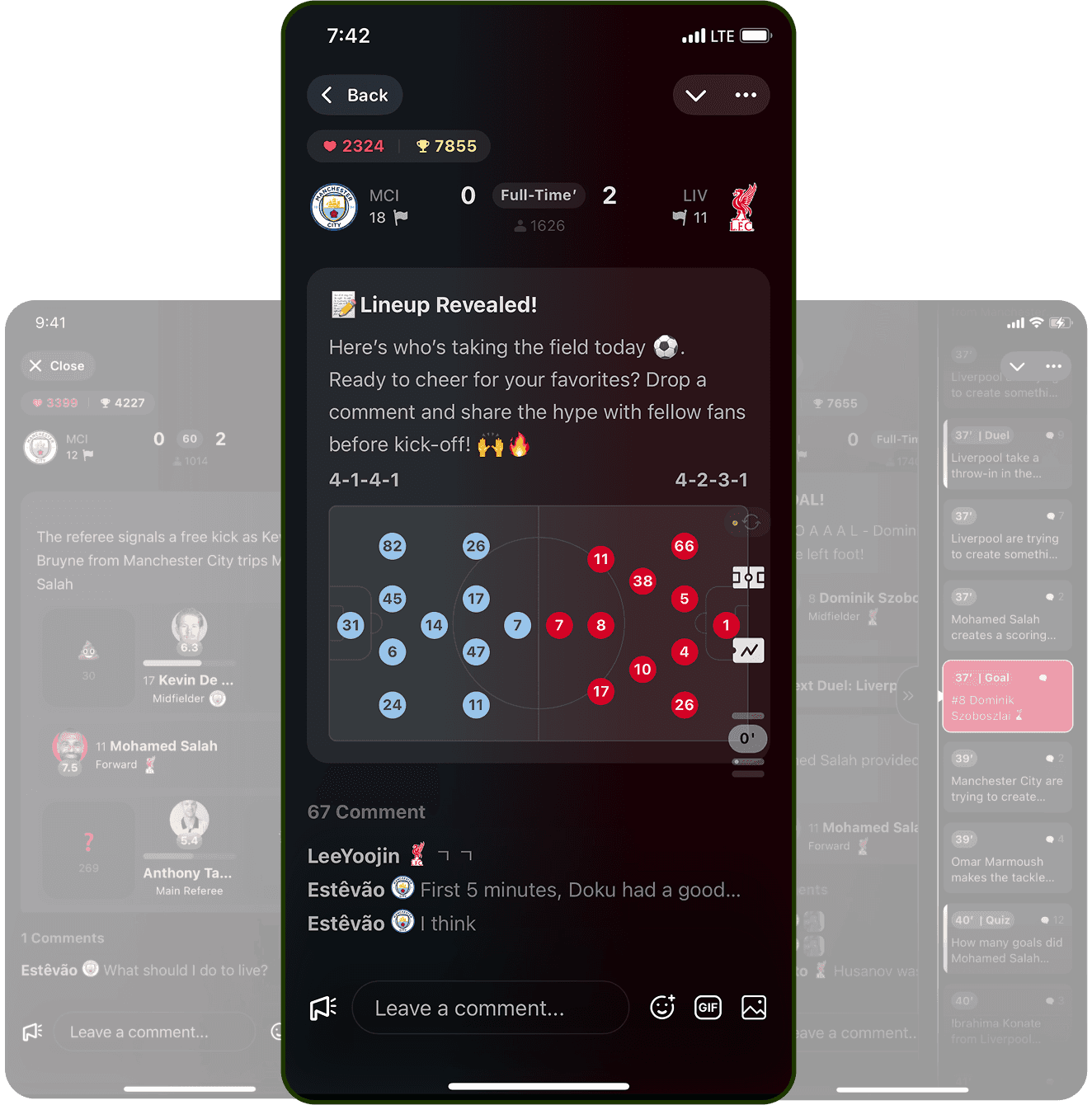
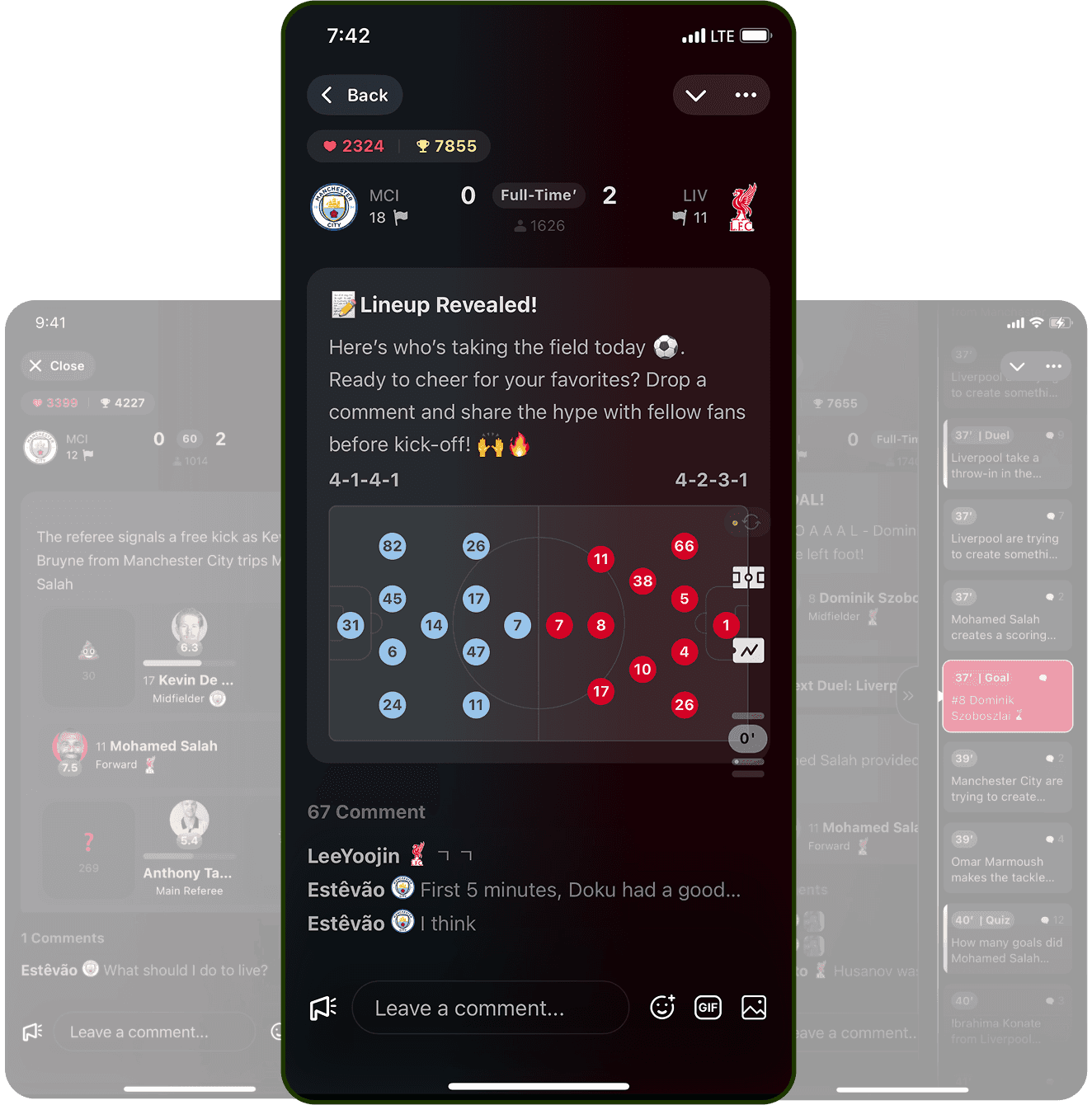
Live Scene
Live Commentary, Reimagined
Follow every match like a story. Real-time scenes bring you into the flow, moment by moment. Zoom into your favorite players.
Follow every match like a story. Real-time scenes bring you into the flow, moment by moment. Zoom into your favorite players.
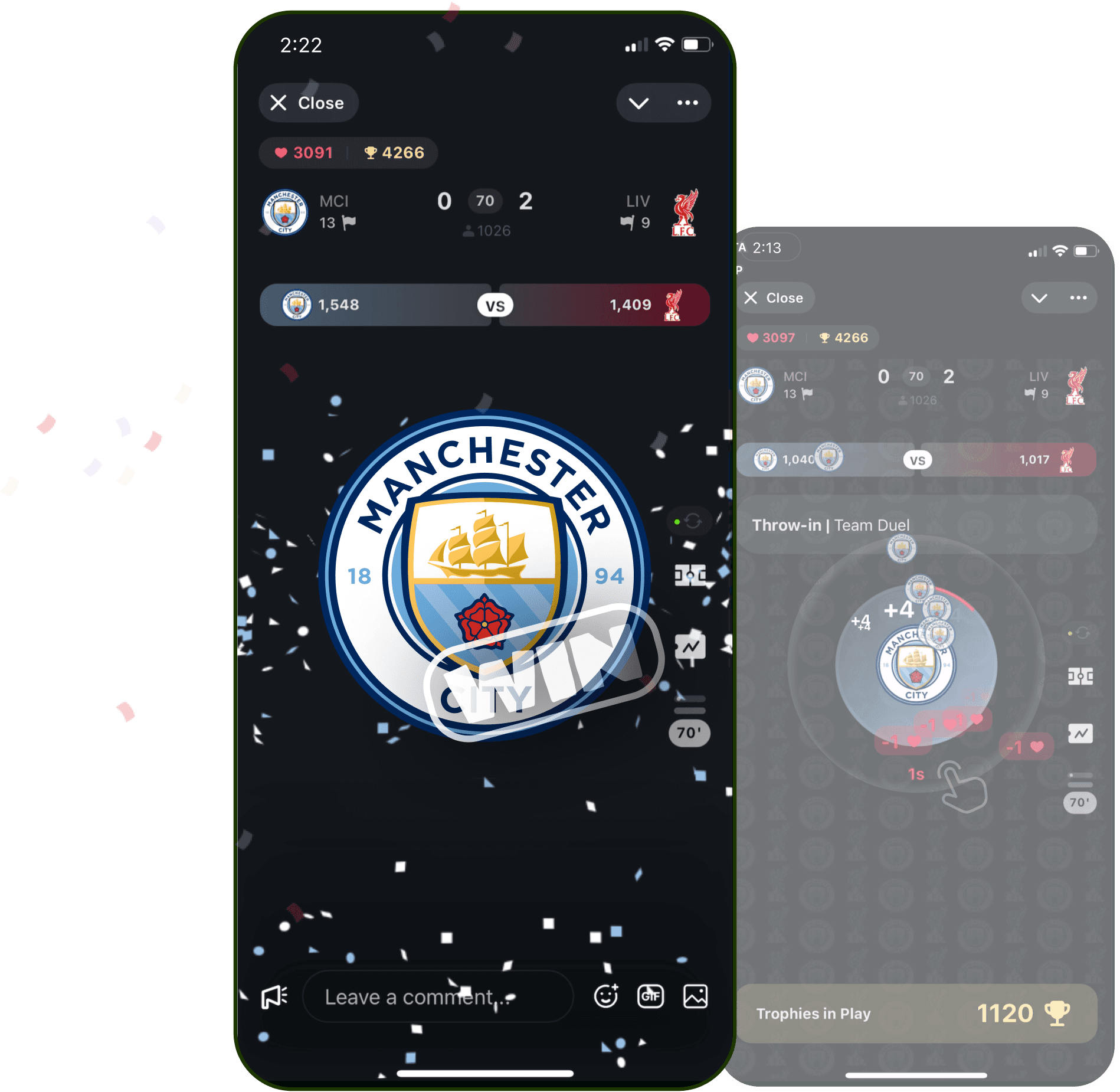
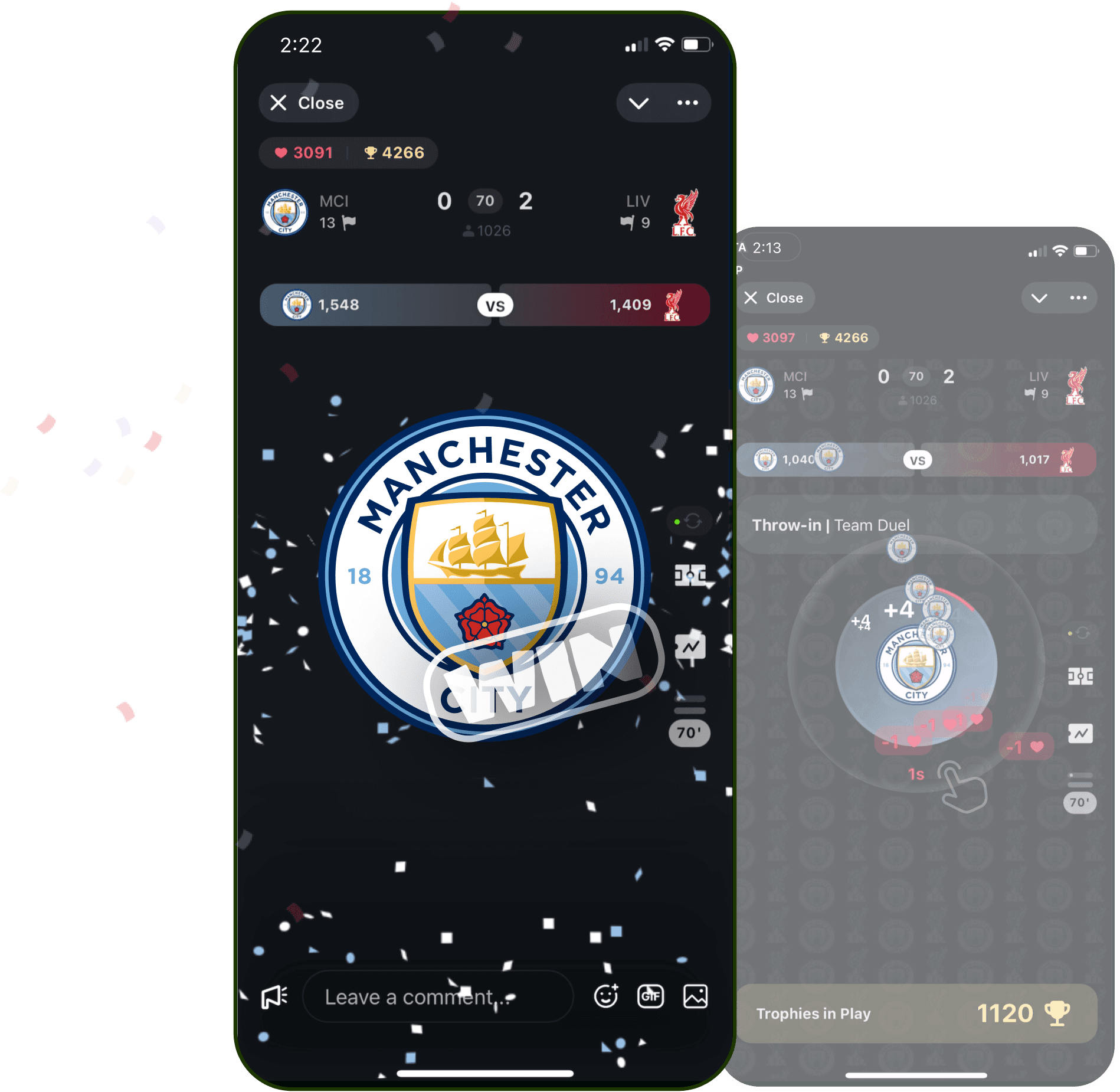
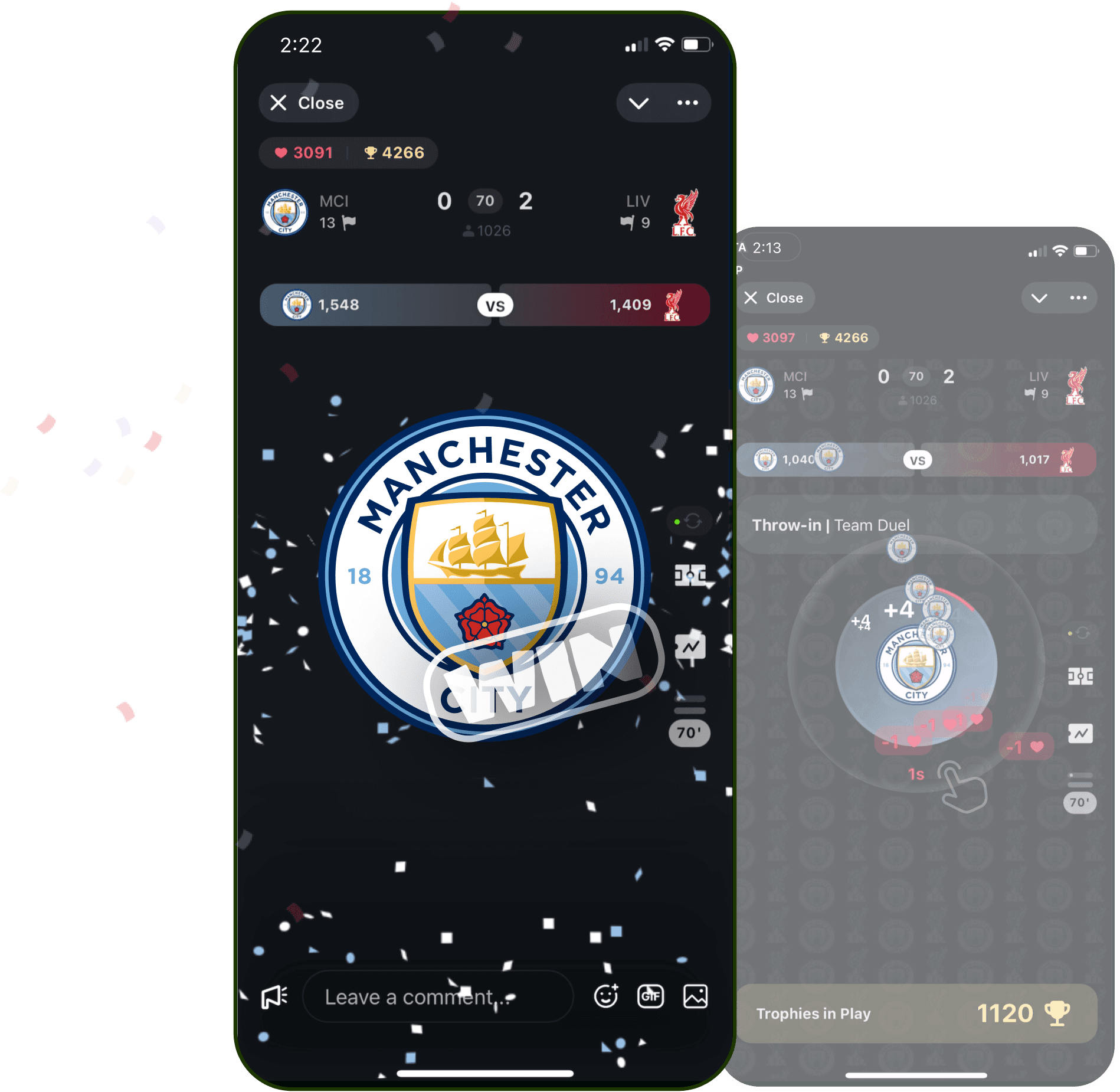
Team battle mini game
Team battle mini game
Team Up. Battle On.
Team Up. Battle On.
Support your team with real-time reactions. Your passion fuels the scoreboard, every
tap counts.
Support your team with real-time reactions.
Your passion fuels the scoreboard,
every tap counts.






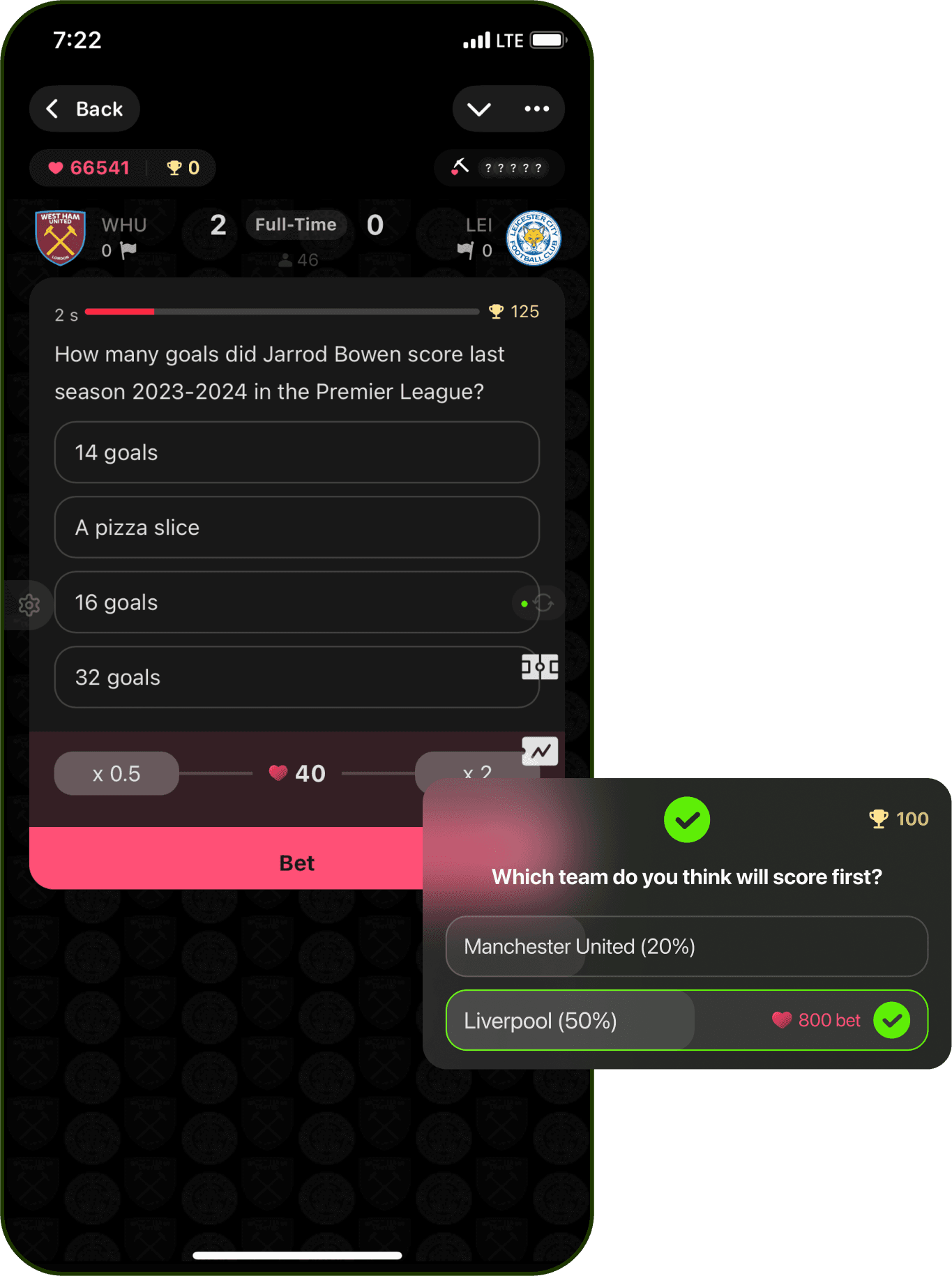
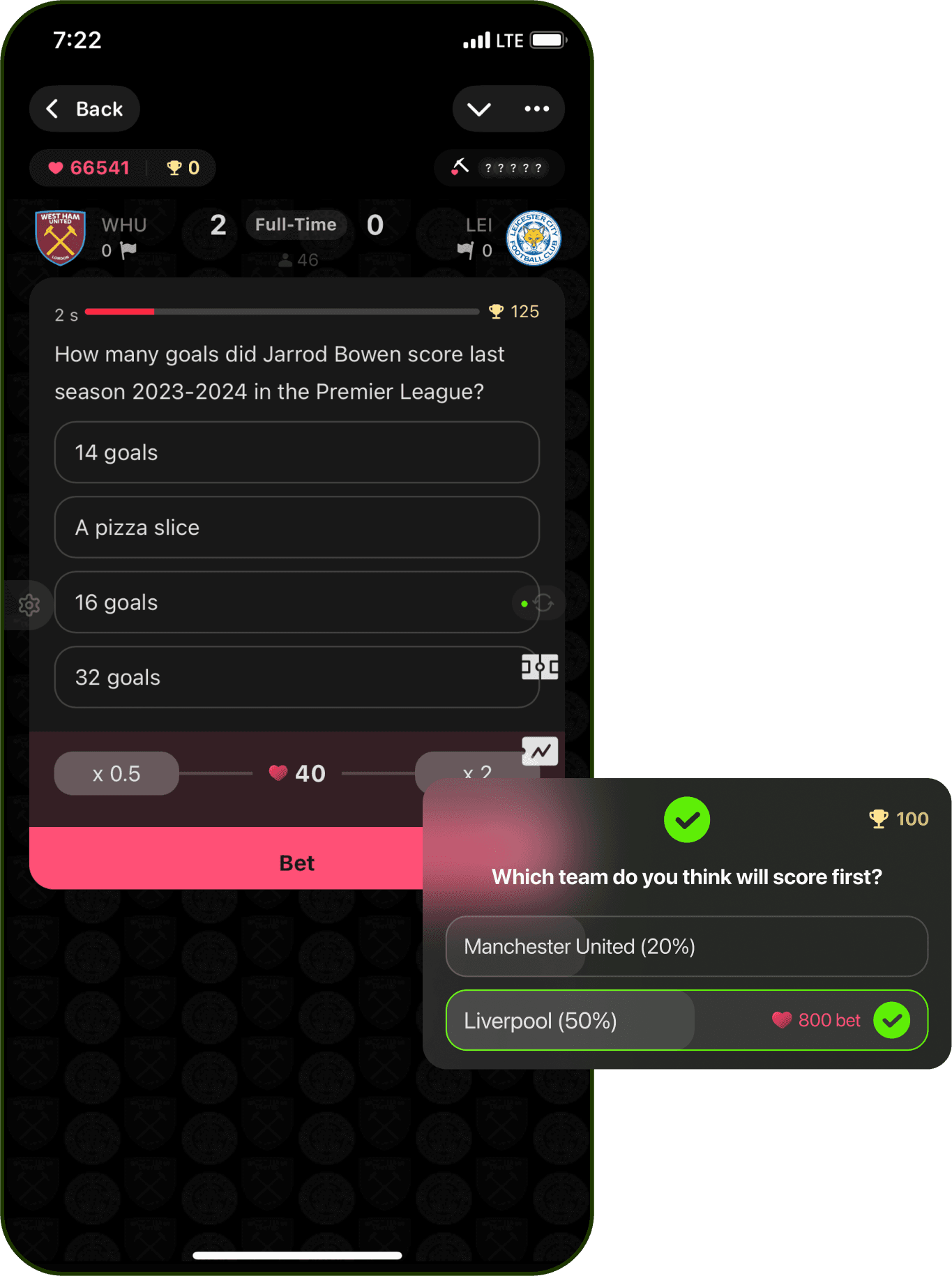
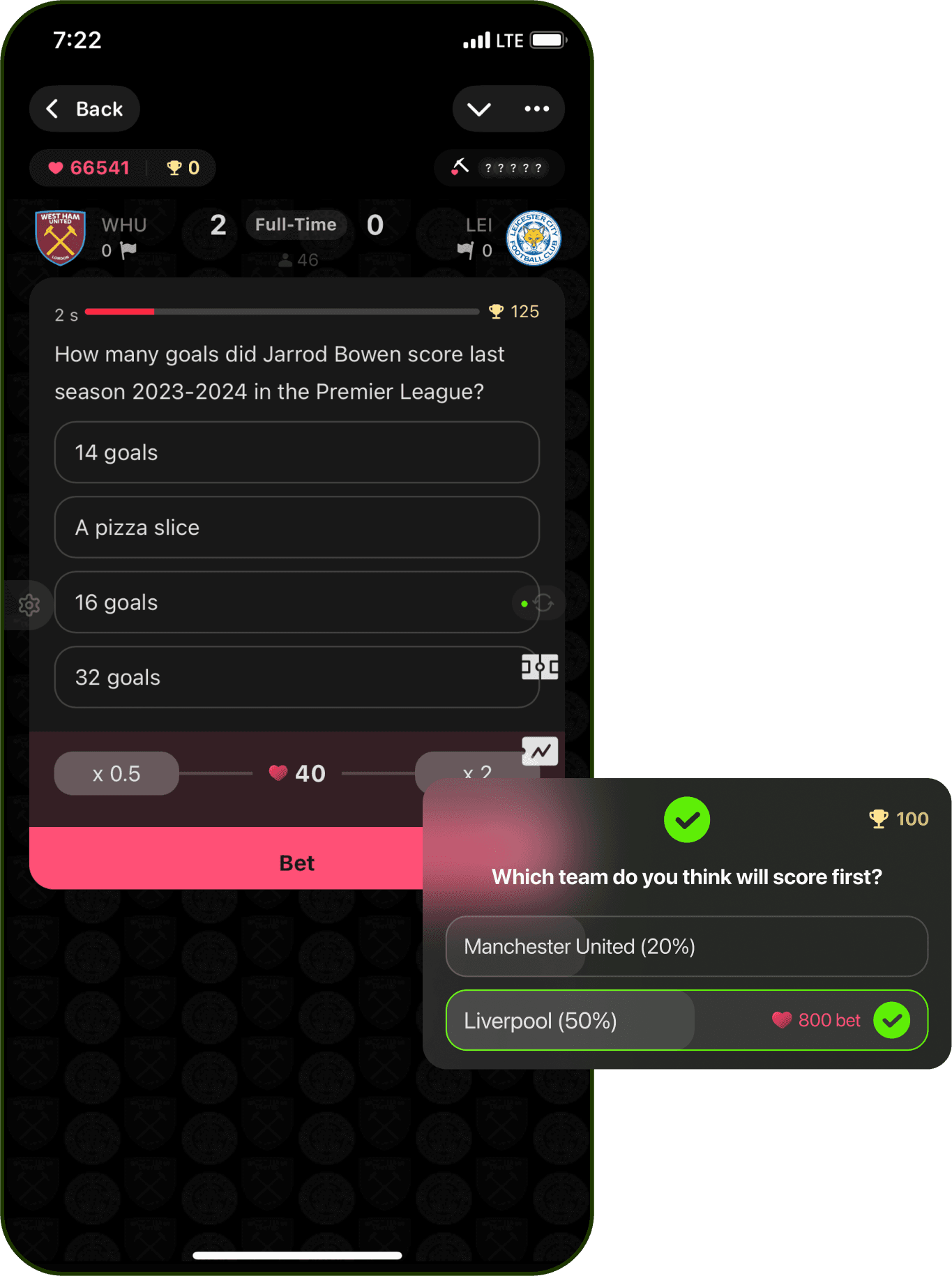
AI Generated Quiz
AI Generated Quiz
Is Your Football Brain Ready?
Is Your Football Brain Ready?
When the match cools down, the challenge heats up.AI-triggered quizzes appear at just the right moment — bet your hearts and show how much you really care.
When the match cools down, the challenge heats up.AI-triggered quizzes appear at just the right moment — bet your hearts and show how much you really care.
Project Goal
Project Goal
Reimagining football
for Gen Z’s content habits
Reimagining football
for Gen Z’s content habits
Gen Z prefers short, emotional, and reactive formats, Traditional UIs don’t match the pacing of a live match.
We aimed to design the rhythm of the match into the interface.
As the design lead, I defined the product vision from concept to launch—driving user research, feature design, weekly beta testing, and ambassador engagement.
Gen Z prefers short, emotional, and reactive formats, Traditional UIs don’t match the pacing of a live match. We aimed to design the rhythm of the match into the interface.
As the design lead, I defined the product vision from concept to launch—driving user research, feature design, weekly beta testing, and ambassador engagement.




11+ The Ultimate Global Football Community


company, 11+
5 months, Nov 2024-
Product Designer
Mobile app